Template, giao diện tin tức cực đẹp cho blogspot
Thứ Ba, 22 tháng 4, 2014
 |
| Theme temple Congly cực đẹp |
Pass: kieukien.blogspot.com
Bạn có thể vào Theme blogspot miễn phí cho blogger cực đỉnh để download thêm các theme khác
Một vài thay đổi trong template
- Thay đổi tổng quan giao diện trang chủ, trang con, thay đổi lại hiển thị màu sắc, font chữ, độ rộng bài đăng sao cho dễ nhìn, chuyên nghiệp.- Tối ưu lại thẻ H1 cho trang chủ Label, và các bài đăng.
- Sửa lỗi thêm mới Widget không có background cho Title.
- Sửa lỗi tràn nội dung ngoài trang chủ.
- Sữa lỗi bị mất hiệu ứng hộp đèn cho hình ảnh của template, thêm vào hiệu ứng lightbox hoàn toàn mới.

- Tích hợp bộ nút share, Google + Facebook, Tweet, Pinterest.
- Tích hợp sẵn Breadcrumbs.

- Thêm bài viết liên quan, cho từng bài đăng.

- Đặc biệt, thêm một widget trên cùng luôn trượt theo khi lăn cuộn chuột. Widget này có title là liên hệ nha, các bạn có thể thay đội nội dung tùy ý, để Hotline là hay nhất.
...Và nhiều cái linh tinh khác, không nhớ hết :D
Cách cài đặt template, giao diện
Thay đổi logo
Vào "Mẫu" > "Chỉnh sửa HTML"
Ấn tổ hợp phím Ctrl F, tìm "#header .logo a" và thay thế link ảnh được hilight đỏ
#header .logo a{background:https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiBRqk6Dy2UudTsz0f_y80t4ehgvHAZQnI7D0MTUqjZflX2t3uGIvPeh4nDrjKGOLe1Ym8eIbh8yBKRMJ_BuIL0yfPZIvBcQBbDoU17TinapH3gkzhAtv2nRbt4qQiCPv2cXeb8GHbQEKcY/w177-h82-no/Apartmentforu-logo-SMALL.png) center left no-repeat;width:251px;height:90px;display:block;float:left}Gợi ý: Ta hoàn toàn có thể thay đổi kích cỡ của logo với độ rộng (width) và chiều dài (height) tùy ý.
Thay đổi lại đường dẫn của các nhãn (Label) của thanh menu
Ctrl F, tìm ul class='menu'

Như có thể thấy trong hình, mình đã để tên các label trong mẫu template là Label A, Label B... Label E; tên các chuyên mục con là: Con Label B thứ 1, Con Label B thứ 2... để các bạn dễ dàng thay thế.
Ví dụ: blogspot bạn có chuyên mục "Giải trí", ta thay Label B thành Giải trí
Lưu ý: Không nên sửa max-results=15. vì ảnh hưởng đến việc hiện thị.
Thay đổi lại đường dẫn của nhãn nơi hiển thị các bản tin chính
Ctrl F, tìm "Label Hiện Thị ở trang chủ" và thay thành Label mà bạn muốn xuất hiện ở vị trí này:
Mẹo: Khi viết bài, ngoài các label của đúng chuyên mục mà bạn đăng viết, ta thêm vào một Label chung cho tất cả các bài muốn hiện thị tại vị trí trên, Ví dụ: Muốn hiển thị các tin của 2 Label "Giải trí" và "Pháp luật" lên bản tin chính, ta thêm 1 Label chung là "Tin tức", ta được:
document.write("<script src=\"/feeds/posts/default/-/Tin tức?max-results="+10+"
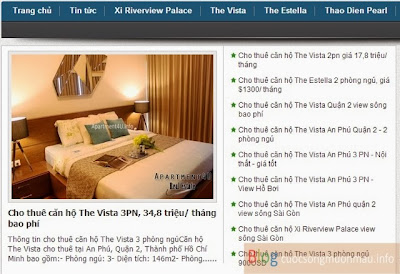
Thay đổi đường dẫn của các nhãn tương ứng với từng chuyên mục hiển thị ngoài trang chủ
Ctrl F, tìm class='body-home'
Thay thế tất cả các nhãn tương ứng với blog của bạn tại các vị trí mà mình đã gạch chân.
Lưu ý: Mỗi chuyên mục hiển thị ngoài trang chủ tương ứng với phần được đóng khung đỏ trong hình. Vậy nên:
- Sẽ có nhiều đoạn class='body-home' được tìm thấy, tương ứng với mỗi chuyên mục.
- Nếu muốn xóa, hay thêm một chuyên mục xuất hiện ngoài trang chủ, chỉ việc Copy hoặc Delete tất cả những gì có trong khung đỏ là được, sau đó sửa lại với tên chuyên mục tương ứng là xong.
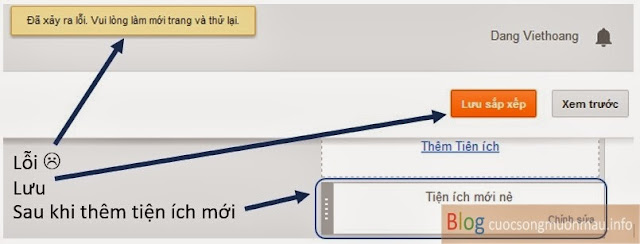
Lỗi không lưu được khi di chuyển hoặc thêm mới tiện ích Widget
Lỗi này đã có từ bản gốc tới nay và vẫn chưa thể khắc phục được, nên ta đành sống chung với nó :(
Lỗi này xuất hiện khi chúng ta thêm mới một tiện ích hoặc di chuyển trong phần "Bố cục". Sau khi đã thêm mới tiện ích, muốn di chuyển nó xuống hoặc lên vị trí khác, ta làm như sau:
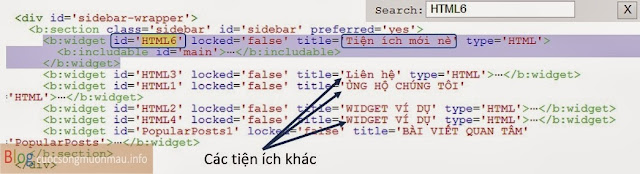
- Xác định, id của tiện ích.

Click phải chuột vào tiện ích ta muốn tìm, chọn "Kiểm tra phần tử"

- Cắt (Ctrl X) toàn bộ đoạn được bôi đen như trong hình và dán nó vào vị trí thích hợp, sau các tiện ích khác.
Tiện ích được tính từ <b:widget>, kết thúc bằng </b:widget>
Lưu ý: Phần dưới cùng của footer có để tên chủ sở hữu template là Helloximo và tên của mình, các bạn có thể xóa tùy ý, không ảnh hưởng gì tới template cả :D
Nguồn: cuocsongmuonmau
Bài liên quan

 Home
Home






Comments[ 0 ]
Đăng nhận xét